Modèle:Responsive Box
Responsive Box
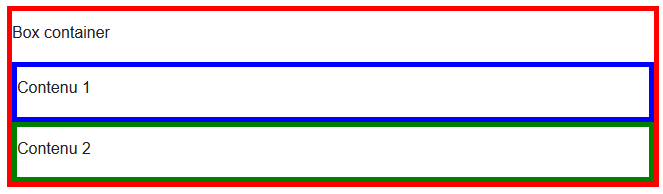
Écran large
Box container
Contenu 1
Contenu 2
Écran mobile
Syntaxe
Pour faire des boîtes responsives, copier :
<div class="chahu-container" style="border:5px solid red;"> Box container <div class="chahu-half" style="border:5px solid blue;"> Contenu 1 </div> <div class="chahu-half" style="border:5px solid green;"> Contenu 2 </div> </div>