« Modèle:Responsive Box » : différence entre les versions
Apparence
Aucun résumé des modifications |
|||
| Ligne 31 : | Ligne 31 : | ||
<div class="chahu-container"> | <div class="chahu-container"> | ||
<div class="chahu-half" style="border:solid red 1px;"> | <div class="chahu-half" style="border:solid red 1px;"> | ||
[[Fichier: | [[Fichier:Modelerecette.png|class=chahu-img]] | ||
</div> | </div> | ||
<div class="chahu-half" style="padding:2%"> | <div class="chahu-half" style="padding:2%"> | ||
Dernière version du 3 décembre 2023 à 12:41
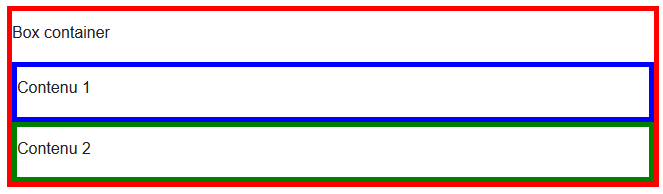
Responsive Box
Écran large
Box container
Contenu 1
Contenu 2
Écran mobile
Syntaxe
Pour faire des boîtes responsives, copier :
<div class="chahu-container" style="border:5px solid red;"> Box container <div class="chahu-half" style="border:5px solid blue;"> Contenu 1 </div> <div class="chahu-half" style="border:5px solid green;"> Contenu 2 </div> </div>